GIF格式簡介
GIF全名是Graphics Interchange Format,如果硬要翻成中文的話,那就是『影像交換用格式』,顧名思義,當初制定GIF的目的就是用來傳遞圖檔用的,這對於GIF的格式特性有著相當大的影響。
GIF跟JPG一樣,有著一定的壓縮方式,GIF採用的是LZW壓縮技術,這種壓縮技術在壓縮時不會犧牲掉畫面的品質,但是不能設定壓縮的比值,這一點跟JPG有著相當大的差異。另外,GIF只支援256色以下的色盤,只支援8bit色的結果,讓GIF在圖檔的顏色處理上有一些限制,但是侷限的顏色數卻也讓GIF有更多可以發揮的空間,像是指定特定色盤,限定特定顏色為透明色等,這都是GIF在顏色設定上獨樹一格的地方。
GIF主要有兩種格式:GIF87a以及GIF89a。GIF87a是比較舊的格式,功能上跟GIF89a插上了一大截,跟一般的圖檔沒有什麼兩樣,或許比較打趣的來說,GIF87a是沒有功力的小張無忌,GIF89a就是練過九陽神功的明教教主了。新的GIF89a增加了許多額外的功能,像是透明色的支援...
使得GIF朝向一個多功能性的圖檔邁進。
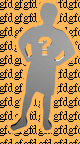
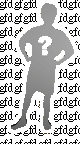
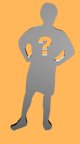
GIF除了支援剛剛所說的透明色之外,GIF還支援Interlaced模式、以及動態GIF。Interlaced GIFs跟JPG裡的Progressive相當類似,都是可以在讀圖的過程中,隨著檔案的慢慢讀取,從低解析度圖檔到高解析度慢慢顯示。這種圖檔格式相當適合網路應用,因為網路上有傳輸頻寬的限制,若是可以讀一點就顯示一點,那觀看者感覺上等待的時間就會減少些,瀏覽上比較不會有不耐煩的情況產生。不過,JPG的Progressive跟GIF的Interlaced還是不太一樣,JPG可以設定Progressive的次數
(一般是3次),GIF則不行;另外JPG是模糊化的慢慢顯示,GIF則是比較像是橫向交錯式的顯現,這跟GIF的圖檔特性很有關係,在下一個段落將會做介紹。
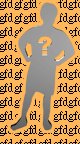
動態GIF是GIF格式最特別的地方,GIF格式可以將好幾個圖檔串成一個GIF檔,讓這些圖檔分別分批顯示出來,利用這種特性,我們就可以做出GIF動畫了。GIF動畫的好處是比起AVI或是MOV的檔案小了很多,而且不失真壓縮可以使動畫相當清晰,另外可以自行設定的撥放流程,每一張圖的顯示時間都可以設定,對於動畫的掌握度相當高。如果您想看看GIF動畫可以做到什麼境界,建議您到Doodie看看。
 |
 |
 |
 |
JPG 16332
bytes
Progressive 3 times |
GIF 4492
bytes
Interlaced |
GIF 4873
bytes
Interlaced Alpha |
GIF 7170
bytes
Animated |
GIF檔案特性
GIF檔案的特性,最主要,也最有趣的就是GIF的壓縮方式。前面曾經介紹過,GIF的壓縮方式為LZW壓縮,屬於一種不失真壓縮,從了這一點之外,GIF的壓縮還有其他更好玩的東西。
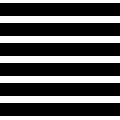
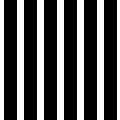
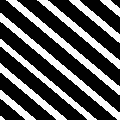
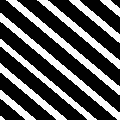
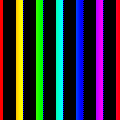
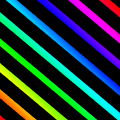
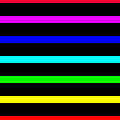
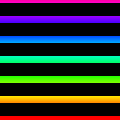
看看下面的比較圖吧,不知道你有沒有發現一點,GIF的圖檔壓縮依據是,橫向圖素是否有變動,變動得越大,檔案就越大,變動得越小,檔案就越小。比較一下圖一二三,圖一橫軸的方向幾乎沒有變動到,圖二跟圖三的變動就大了,所以同樣的圖形在經過旋轉90度跟45度之後,檔案大小竟會差上2倍甚至3倍以上。(彩色時也是如此)
 |
 |
 |
| 圖一
279 bytes |
圖二
751 bytes |
圖三
844 bytes |
| |
 |
 |
 |
| 圖四
2697 bytes |
圖五
3396 bytes |
圖六
4721 bytes |
另外,色塊與漸層的差異性也是非常大,圖七使用的是色塊,而圖八中的彩色是使用漸層色。色塊跟漸層色的檔案大小差異將近四倍,這也可以看出GIF圖檔大小跟圖檔變化性的關聯性。基本上由圖九跟圖十可以看出,GIF適用於平整色塊的圖檔,像是插畫、圖表、文字圖...
等,至於像是Photo照片式的圖案則使用JPG比較適當。(請參考圖九、圖十)
 |
 |
| 圖七
色塊 480 bytes |
圖八
漸層色 2301 bytes |
| |
 |
 |
| 圖九
GIF 16258 bytes |
圖十
JPG 12712 bytes |
GIF的實際應用
GIF的應用相當廣泛,以下就列舉小P所知道的5種應用實例:
1.一般網路用圖檔:
結語
GIF檔案格式算是網路上相當常見的格式,GIF87a到GIF89a的演進過程,也算是相當大的變革,使得GIF的應用上有了更多的變化,說不定以後還會出現GIF90a、GIF91a也不一定,那時候所增加的新功能說不定就更加有趣了。
以小P個人的觀點,我覺得GIF如果能夠支援16色以上的Alpha層、或者是向量式的Alpha層,那一定會更加完備。至於256色的限制是否會不夠用呢,我覺得256色或許是少了點,不過要是一口氣增加到24bit色,那檔案量一定會大增,那就失去了網路上使用的方便性了,或許加到512個色就好了,這樣應該就夠應付網路上的瀏覽了吧。
GIF格式的分析就暫時寫到這裡停筆,接下來,小P將會有專文介紹GIF的實務製作,敬請期待。
小P撰於 1998.12.26



